YSlow: "Web pages are becoming increasingly complex with more scripts, style sheets, images, and Flash on them. A first-time visit to a page may require several HTTP requests to load all the components. By using Expires headers these components become cacheable, which avoids unnecessary HTTP requests on subsequent page views. Expires headers are most often associated with images, but they can and should be used on all page components including scripts, style sheets, and Flash." More…
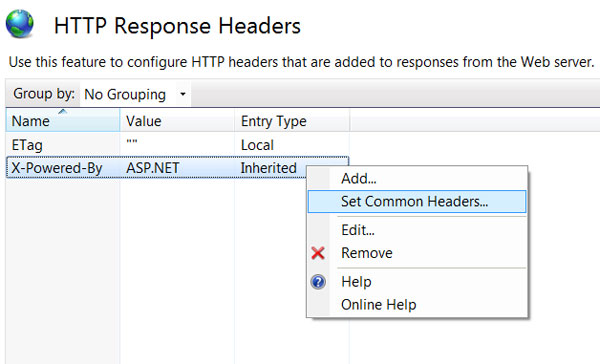
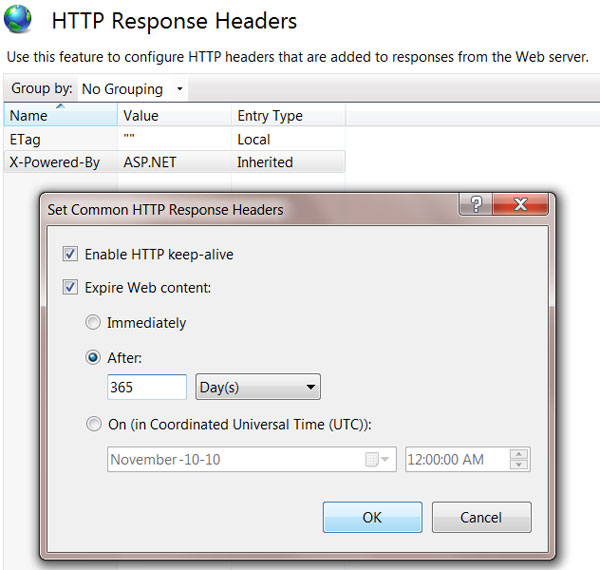
Configure Expired Headers using Internet Information Services (IIS) Manager
Configure expired headers in web.config
<system.webServer>
...
<staticContent>
<clientCache cacheControlMode="UseMaxAge" cacheControlMaxAge="365.00:00:00" />
</staticContent>
...
</system.webServer>
More information you can read on official IIS website "Client Cache <clientcache>".
Just two tips:
- You can configure expired headers for specific folder or separately for different folders of files.
- To force browser use latest file (for example you made changes in JavaScript file) add parameter to the end of file name and with any changes – change parameter value. Example: /Scripts/Site.js?v=1
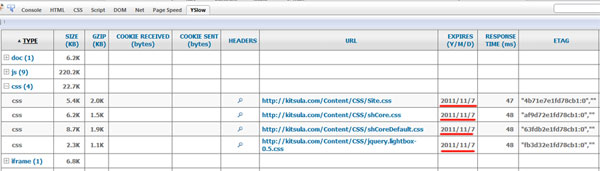
Result:




 Reply
Reply